余白を作るのは、.padding()モディファイアです。
大きく空間を作るなら、Spacer()ビューです。
padding()モディファイアの引数なしは、全ての変に余白を作ります。
余白の値を指定したい場合は、.padding(.all, 20)という感じです。
一辺だけなら.allの代わりに、.top、.leading、.bottom、.trailingを単独で指定し、値を指定したい場合は続けてカンマを書き、数値を書きます。
.padding(.bottom)や.padding(.bottom, 20)という感じです。
大きく空間を取りたいなら、Spacer()ビューです。
Spacer()に特にモディファイアで値を指定しないと、空間を最大限取ります。
空間の高さを指定したいなら、.frame(height: 100)という具合に指定します。

struct ContentView: View {
var body: some View {
VStack {
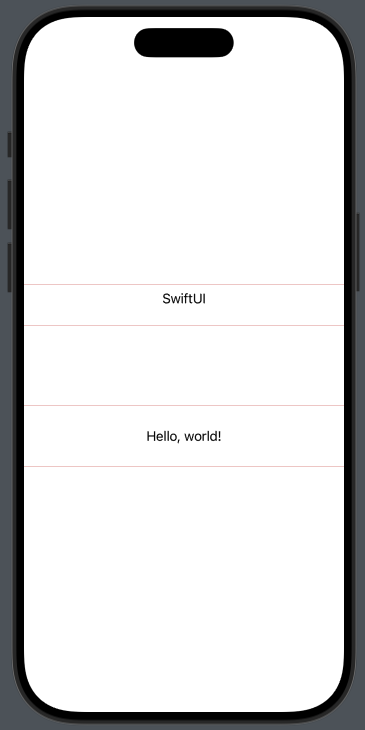
//線を引いて余白の確認
Divider()
.background(Color.red)
Text("SwiftUI")
.padding(.bottom)
Divider()
.background(Color.red)
Spacer()
.frame(height: 100)
Divider()
.background(Color.red)
Text("Hello, world!")
.padding(.all,20)
Divider()
.background(Color.red)
}
}
}
